Read Time: 1.93 minutes
Master the art of debugging Django projects in VSCode with our expert guide. Learn how to configure your development environment, set up run configurations, and utilize advanced debugging techniques. This guide offers practical tips for using Visual Studio Code effectively, ensuring a smooth and efficient Django development experience.
Today, we are going to learn how to debug django application in vscode. You can use it for daily development stack. It’s very easy and helpful. Best thing is vscode support variety of extensions and that helps with complex applications.
Instead of creating new Django project and setting up every file. We will use ReactJS DRF Bolierplate code.
Git Repo: https://github.com/imvishvaraj/react-drf-boilerplate
git clone https://github.com/imvishvaraj/react-drf-boilerplate.git
cd react-drf-boilerplate
cd backend
virtualenv -p python3 venv
source venv/bin/activate
pip install -r requirements.txt

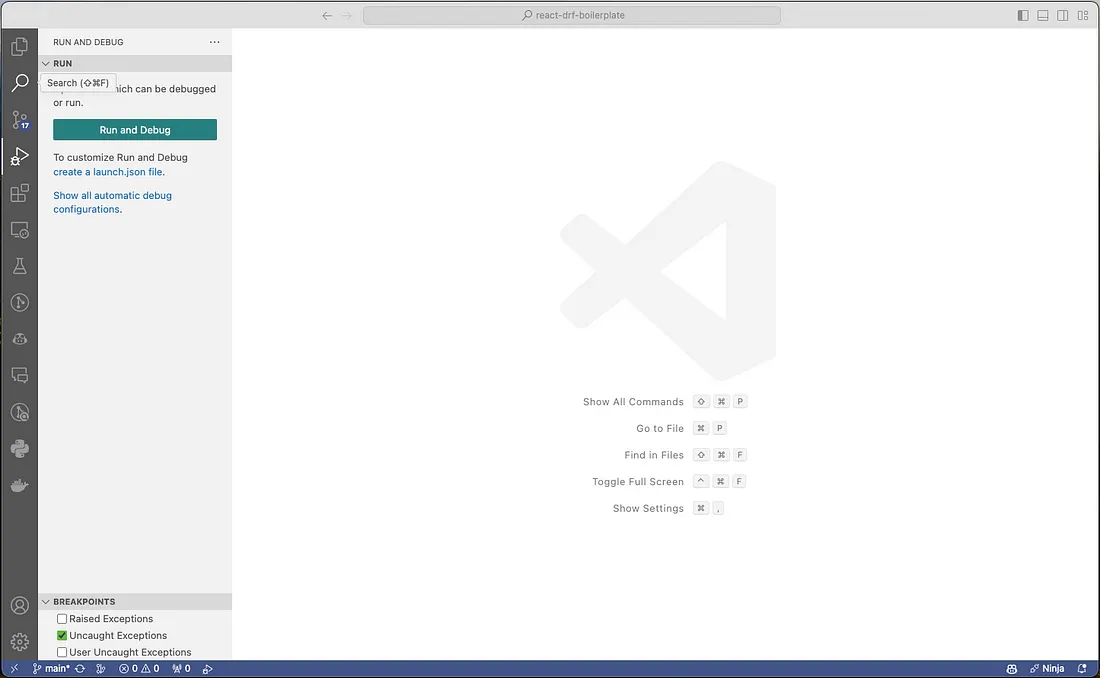
on left side bar menu, you can find “Run and Debug” button 4th from top, click on it.

then click on ‘create a launch.json file’ in left side panel. It will then ask you for debug type and debug configuration you can choose here python(recommended).
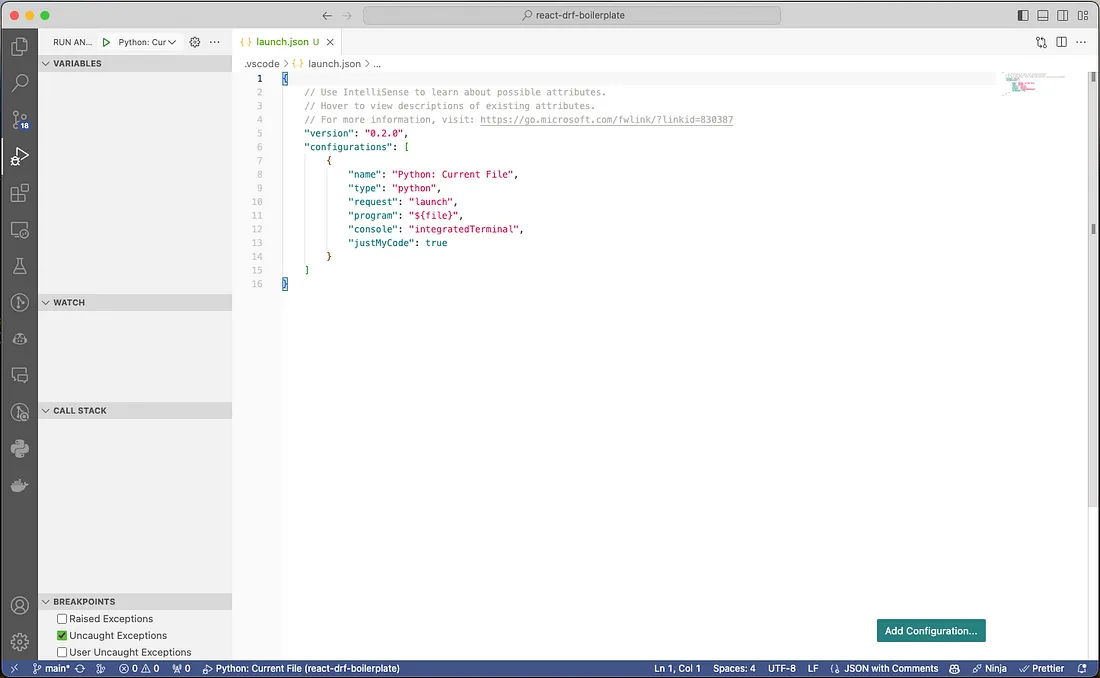
It will create launch.json file under .vscode for project repository and open launch.json file for editing.

Edit launch.json file as below or with respect with your project.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: Current File",
"type": "python",
"request": "launch",
"pythonPath": "${workspaceFolder}/backend/venv/bin/python", // path to your virtual environment's python
"program": "${workspaceFolder}/backend/manage.py",
"args": [
"runserver",
"8000", // or any other port you wish to use
],
"env": {
"PYTHONUNBUFFERED": "1",
"TEST_ENV": "This is test ENV."
},
"console": "integratedTerminal",
"justMyCode": true
}
]
}
In most cases, if you have setup python executable in vscode right bottom. Then you dont need to setup pythonPath variable. Environment variables can be also configured in it.

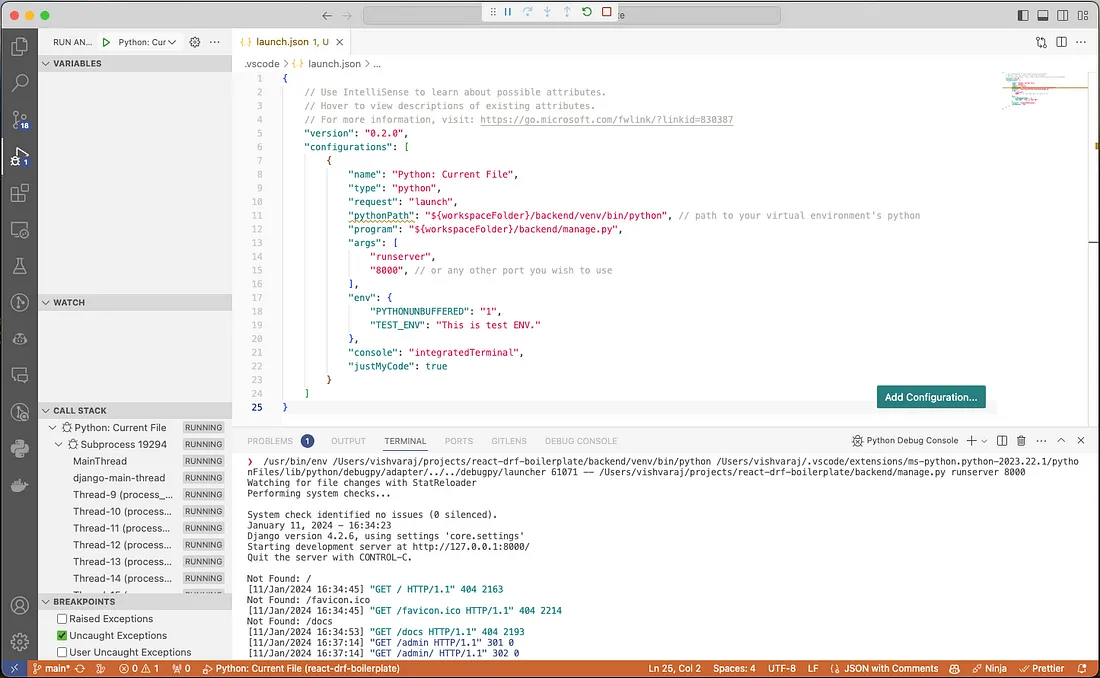
Once update launch.json file please cmd+s or ctrl+s to save file. And click on run button on left side panel. It will launch django command and start debugger.
/usr/bin/env /Users/vishvaraj/projects/react-drf-boilerplate/backend/venv/bin/python /Users/vishvaraj/.vscode/extensions/ms-python.python-2023.22.1/pytho
nFiles/lib/python/debugpy/adapter/../../debugpy/launcher 61071 -- /Users/vishvaraj/projects/react-drf-boilerplate/backend/manage.py runserver 8000
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
January 11, 2024 - 16:34:23
Django version 4.2.6, using settings 'core.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.
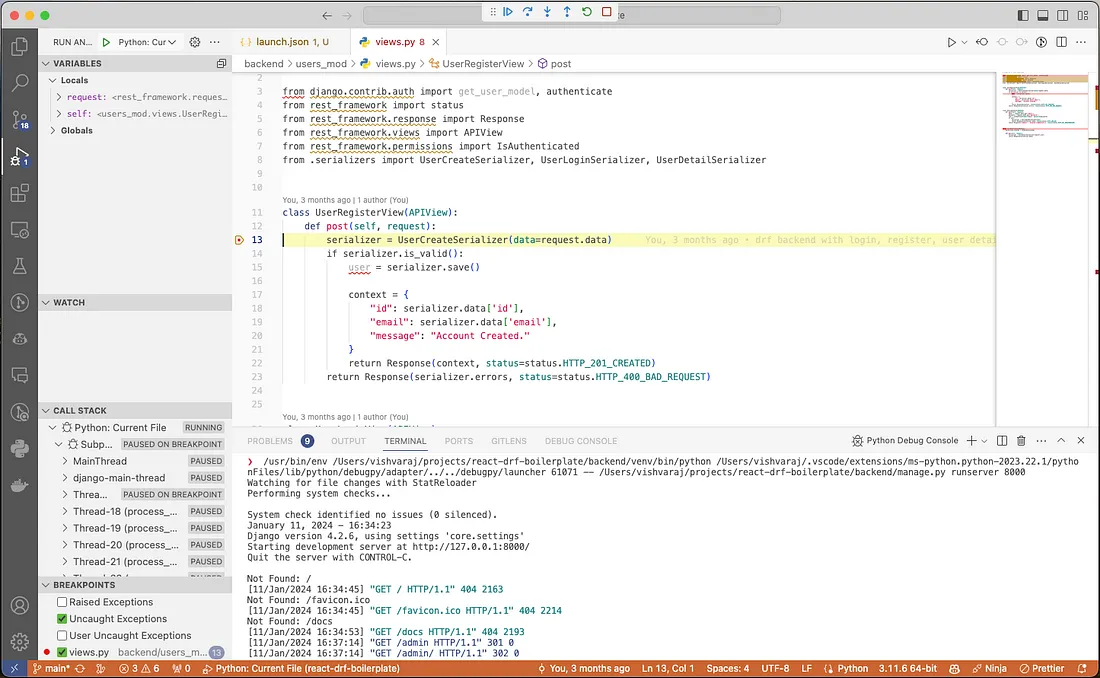
To test debugger works or not you can open file views.py from backend/users_mod directory and set debugger in post method.
In browser go to http://localhost:8000/users/register enter some data and hit. It will be stop at breakpoint in vscode.

You can also see debug option at top of vscode with options like continue, step over, step into, step out, restart, stop.
- continue: skip until next breakpoint
- step over: to next line
- step into: go inside method or function
- restart: restarts debugger
- stop: stops debugger
To stop debugger simply use stop button from top options or click on vscode terminal and hit ctrl+c to stop it.
This is how debugging in vscode is with django. Same method can be applied to fastapi debugging. I will write another application explaining it.
Let me know if you need another blog post in python or django example.



